티스토리 북스킨을 사용하면서 목록을 보다가 제목의 글이 잘려서 나머지 글이 보이지 않았습니다. 깔끔하게 보이는 방법이 없을까요? 제목 잘림 현상을 함께 수정해 보려고 합니다. 북클럽(book club) 스킨편집에서 간단하게 수정해 주면 됩니다.

북클럽 스킨 블로그 목록 글자 잘림 현상
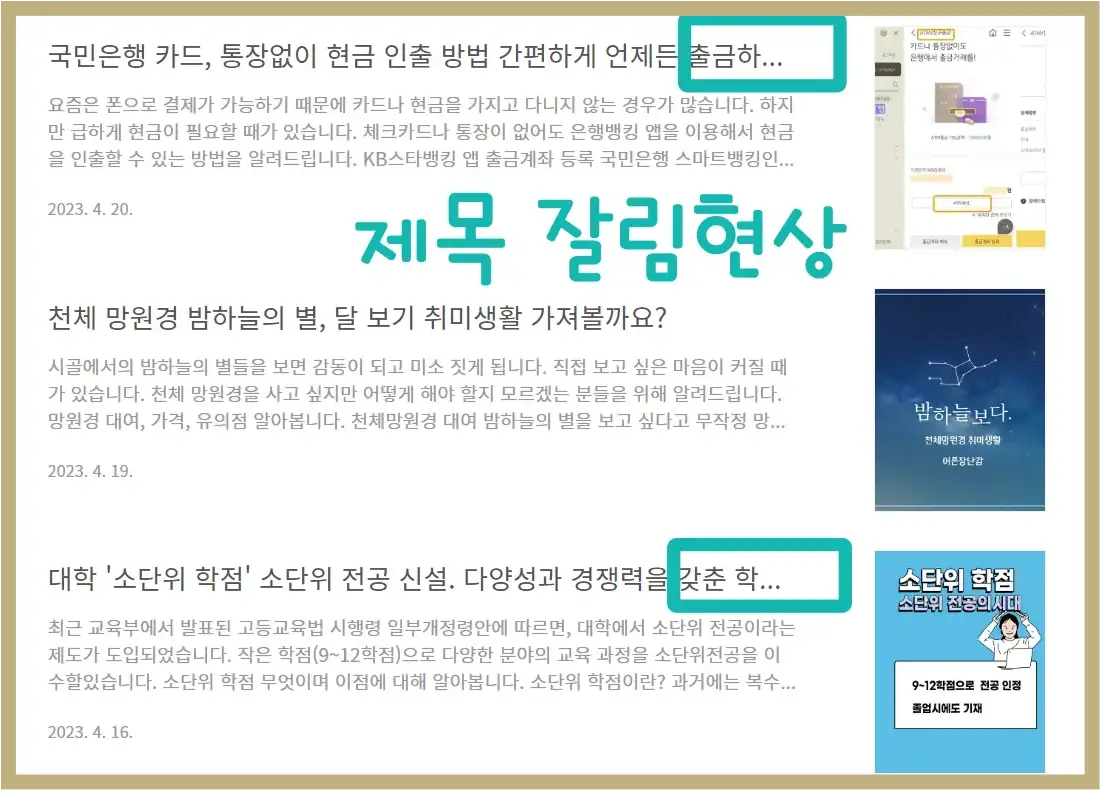
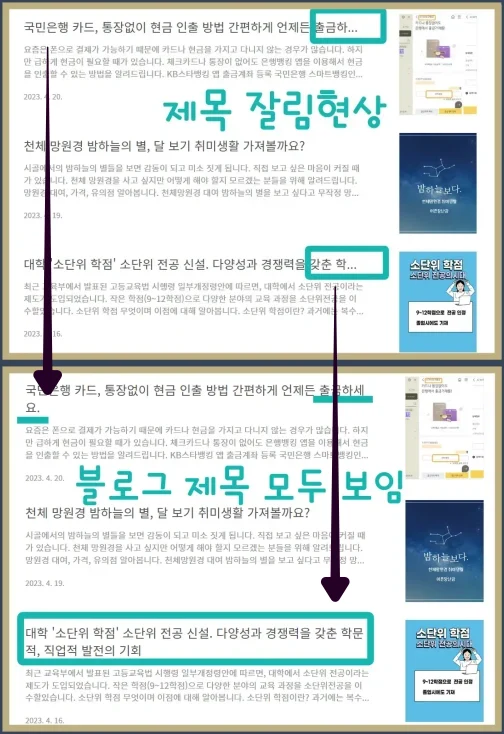
블로그 처음 페이지에 들어가면 글의 목록이 보입니다. 제가 사용하는 건 북크럽 스킨에서도 리스트 타입 북리뷰/베스트셀러/뉴북/뉴스레터 이 4가지 종류 중 뉴북을 사용하고 있습니다. 그런데 아래 사진에서 처럼 긴 글의 제목은 모두 보이는 것이 아니라 잘려서 보이게 됩니다. 별것 아니게 보이더라도 전 이게 신경이 쓰였습니다. 깔끔하게 단정되어 보이고 싶어서 수정해 보았습니다. 이제 이 블로그 목록 글자 잘림 현상을 보이도록 수정해 봅니다. 모든 리스트 타입에 동일하게 적용됩니다. 간단하게 함께 수정해 봅니다.

북클럽 스킨편집 css수정하기
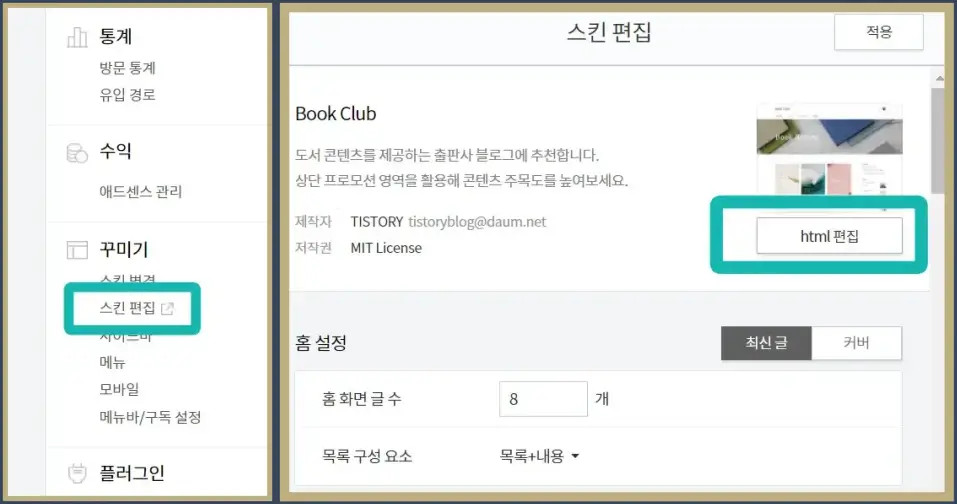
본인의 티스토리 블로그 관리 페이지로 들어갑니다. 왼쪽 카테고리의 꾸미기-스킨편집을 클릭합니다. 오른쪽 위의 html편집을 클릭합니다.

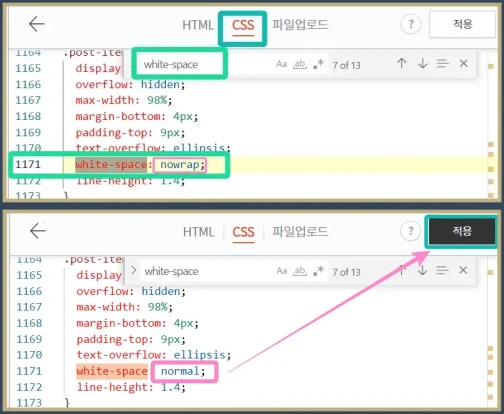
이제css를 클릭하고 마우스클릭을 본문에 두고 Ctrl + F를 누르면 검색창이 뜹니다. 검색창에 " white-space "를 넣고 엔터를 치면 여러 개가 검색됩니다. 그중에서 화살표를 클릭하여 넘기면서 1171번의 white-space : nowrap; 을 찾으면 됩니다. 이제 nowrap; → normal; 로 변경해 주시고 적용을 클릭해 주세요.

블로그 제목 잘림 현상 없이 모든 글자 보임
스킨변경 css에서 수정과 적용을 클릭해주고 난 뒤 블로그 홈에서 새로고침(F5)합니다. 그러면 잘려있던 블로그 제목이 모두 보이게 되어 답답함을 해소해 주게 됩니다. 어떤 리스트를 쓰더라도 동일하게 제목이 잘리는 현상이 수정됩니다.

티스토리 블로그 북클럽 스킨에서 목록 제목 잘림 현상을 css에서 간단 수정하에 제목이 모두 보이도록 해보았습니다. 조금의 시간을 내어 수정하셔서 제목의 글이 모두 보이게 설정해 보세요.
댓글